最佳经验
本文由作者推荐
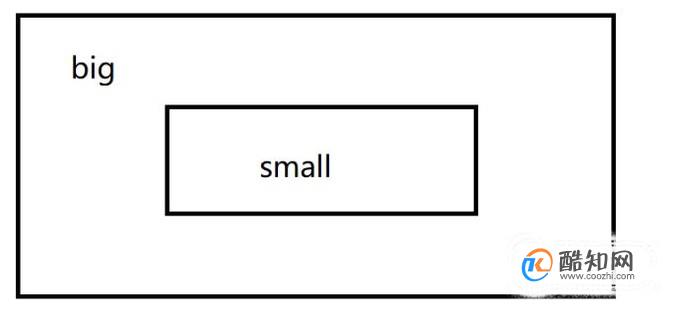
容器的居中显示在网页设计中是很常见的,居中显示可以获得视觉的焦点,是内容更加突出,下面就简单的说明一下如何在HTML中通过样式的控制来实现


操作方法
- 01
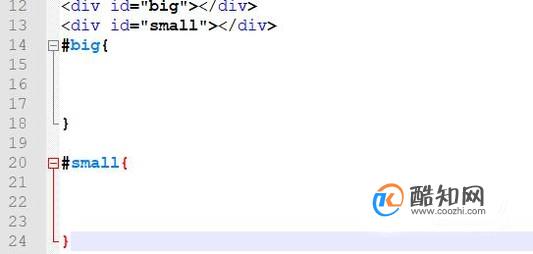
最常见的一种,代码示例如下图,首先,取big一半像素大小赋给small层,通过margin: 0 auto; text-align: center来实现

- 02
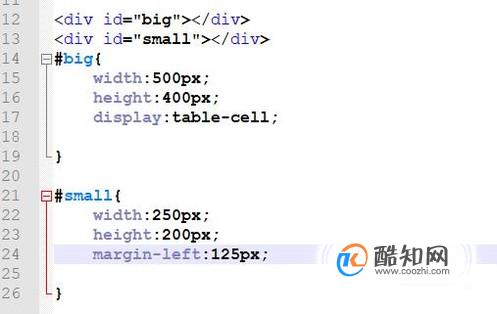
第二种方法,代码示例如下图,将big层的display设置为table-cell,然后small层的margin-left取(500-250)/2,也就是125即可

- 03
第三种方法,代码示例如下图,将big层的position设置为absolute,然后small层的margin-left取(500-250)/2,也就是125即可

- 04
第四种方法,通过display:flex实现,代码示例如下图,big层display:flex;flex-direction:column;而small层align-self:center

- 05
第五种方法,在small层的宽度没有的时候,可以通过width:fit-content这个设置来完成,代码示例如下

- 06
第六种方法,通过display:inline-block来实现,将这个设置赋给big层即可,代码示例如下图

- 07
第七种方法,设置big层position:relative,相对情况下,使small层左浮动,代码示例如下

- 08
第八种方法,transform属性,代码示例如下

- 09
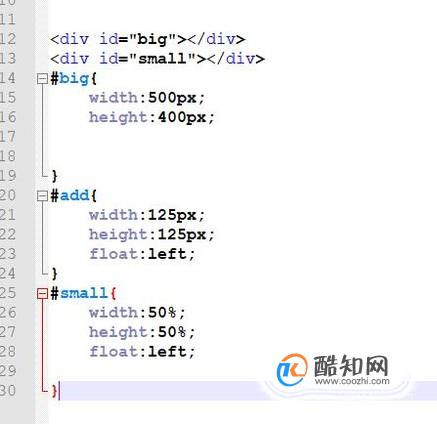
第九种方法,借助第三方样式,比如增加一个add节点,水平浮动向左,使small层随之浮动,代码示例如下

特别提示
每种方法都适应不同的运行环境,实际操作时需要考虑不同浏览器的解析时的兼容性
声明:本篇经验系酷知网「www.coozhi.com」原创,转载请注明出处。
电脑和手机的不断发展更新,软件行业也在逐步的提高。我们电脑玩的游戏和手机的各种软件都是通过电脑编程而来的,所以编程这一专业成为许多年轻人报考的重要对象。今天就来聊一聊十大最
我们进行软件开发的时候首先需要做的就是制作界面原型图,然后开发人员根据原型图进行代码的编写。那么如何制作界面原型图呢?下面小编就给大家分享一下用balsamiq mockups制作原型图的方法。
在一些网站的登录页面上,经常可以发现,一张图片叠加在另一张图片上,底层的图片若隐若现,利用css中的透明属性opacity可以实现这种效果,下面就简单介绍一下怎么写代码
Adobe 出品的软件涉及各个行业,代表着同领域的最高水平,类似于PS,PR,FLASH等等,都坐拥广大的用户群体,但使用这些软件之前,首先需要一个adobe id,下面就介绍一下如何注册一个adobe id
点击排行
- 2 排行
- 3 排行
- 4 排行
- 5 排行
- 6 排行
- 7 排行
- 8 排行
- 9 排行
- 10 排行